Nginx系统WordPress部署安装
前景概要:
在服务器环境部署(Nginx+PHP-FPM)文章中我们配置好Nginx以及PHP环境后,这一篇就可以直接进行Wordpress的安装了,打造您的第一个博客网站。
为什么推荐Wordpress?
虽然Wordpress比较臃肿,对新手不算特别友好,界面什么都要自己设计排版,对我来说就是该有的都有,没有的它也能有,以后拓展些其他的新花样儿还是很有意思的,无限折腾~
下面就开始吧。
操作环节:
第一步:上传wordpress程序到网站目录
这边以 /var/www/xxx目录为例*PS:“xxx”修改成您FTP创建的文件名
方法1:本地下载后通过远程登录上传到服务器
方法2:直接使用命令
|
1 2 3 4 |
wget https://cn.wordpress.org/latest-zh_CN.zip mv latest-zh_CN.zip /var/www cd /var/www unzip latest-zh_CN.zip |
添加访问权限:
|
1 2 |
chown -R www-data:www-data /var/www/xxx chmod -R 755 /var/www/xxx |
PS:‘xxx’修改成您创建储存Wordpress程序的文件名
第二步:配置wordpress
这里的配置是指Wordpress网站的配站,需要在/etc/nginx/sites-enable/中建立专门用于发布wordpress的配置文件。
这里必须强调的一点是:你想发布任何网站,一定要严谨合理地配置好这个文件,一旦配置不好,网站被黑那是分分钟的事,大多数官方网站会有现成的配置文件给你,wordpress算是例外
通过命令创建并编辑:(也可在本地创建修改后上传到目录)
|
1 |
vim /etc/nginx/sites-enable/xxx.conf |
PS:“xxx”修改成您创建的文件名
这边直接给出配置文件,根据自己的情况进行更改。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
server { listen 80; listen [::]:80; root /var/www/xxx; #“xxx”修改成您自己创建的文件名 server_name j-su.com; #“j-su.com”修改成您自己的域名 index index.php index.html index.htm; location / { try_files $uri $uri/ =404; } return 301 https://$server_name$request_uri; } server { listen 443 ssl; listen [::]:443 ssl; root /var/www/xxx; #“xxx”修改成您自己创建的文件名 server_name www.j-su.com; #“www.j-su.com”修改成您自己的域名 index index.php index.html index.htm; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_ciphers HIGH:!aNULL:!MD5; ssl_certificate /xxx/xxx/example.pem; #修改您的证书目录 ssl_certificate_key /xxx/xxx/example.pem; #修改您的证书目录 add_header Referrer-Policy "no-referrer" always; add_header X-Content-Type-Options "nosniff" always; add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" always; location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location ~ /\. { deny all; } location ~* /(?:uploads|files)/.*\.php$ { deny all; } location / { try_files $uri $uri/ /index.php?$args; } location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ { expires max; log_not_found off; } location /xxx { try_files $uri $uri/ /xxx/index.php?$args; #“xxx”修改成您存放Wordpress文件名 } location ~ \.php$ { include fastcgi.conf; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; } rewrite /wp-admin$ $scheme://$host$uri/ permanent; } |
以上步骤完成并保存好后我们接下来输入命令检查一下:
|
1 |
nginx -t |
输入以上命令后如果出现以下代码说明程序未出现错误:
|
1 2 |
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful |
接下来我们重启服务器:
|
1 |
systemctl restart nginx |
第三步:创建数据库
根据之前发表的文章服务器环境部署,在已初始化数据库的情况下,创建wordpress数据库,输入以下命令进行创建:
|
1 2 3 4 5 |
mysql #进入数据库 use mysql; #使用mysql数据库 create database xxx; #创建数据库名为xxx,可修改成您自己创建的文件名 show databases; #查看是否已经建立完成 exit #直接退出即可 |
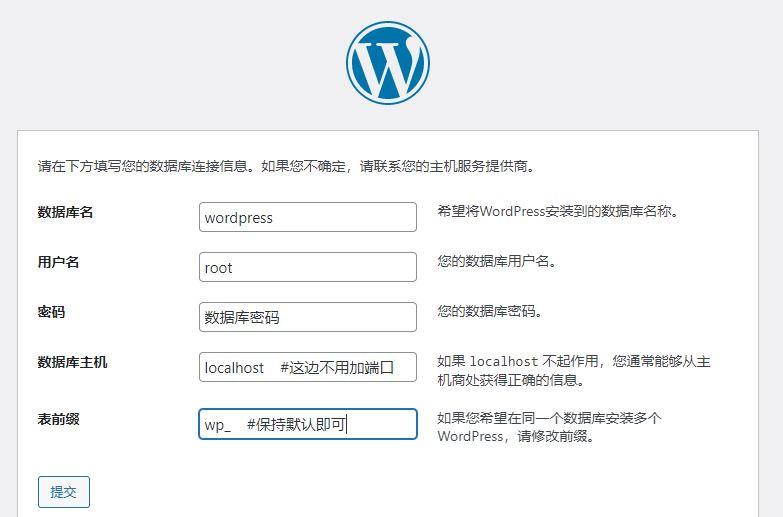
第四部:安装
浏览器中输入:您的网址.com


完成上面的步骤,恭喜您,请开始您的网站内容和美化吧?至于证书如何安装后面我会专门出一篇文章详细讲解
总结
wordpress难就难在配置文件难找,很多使用默认配置搭建的,会有类似上传php文件可以访问的漏洞,很容易服务器被黑。








发表评论