Nginx服务器上安装SSL证书
本文以Ubuntu操作系统中的Nginx 1.26.1服务器为例介绍SSL证书的安装步骤,您在安装国际标准证书时可以进行参考。证书安装好后,您的Web服务器才能支持SSL通信,实现通信安全。
PS:
由于服务器系统版本或服务器环境配置不同,在安装SSL证书过程中使用的命令或修改的配置文件信息可能会略有不同,云证书管理服务提供的安装证书示例,仅供参考,请以您的实际情况为准。
前提条件
- SSL证书可购买或者在服务器提供商官网上申请免费证书,比如:阿里云、腾讯、西部数码、华为云等平台上都可以申请免费证书。
- 证书已签发且“证书状态”为“已签发”。
- 已下载SSL证书。
约束条件
- 证书安装前,务必在安装SSL证书的服务器上开启“443”端口,同时在安全组增加“443”端口,避免安装后仍然无法启用HTTPS。
- 如果一个域名有多个服务器,则每一个服务器上都要部署。
- 待安装证书的服务器上需要运行的域名,必须与证书的域名一一对应,即购买的是哪个域名的证书,则用于哪个域名。否则安装部署后,浏览器将提示不安全。
- 待安装证书为国际标准证书。
操作步骤
在Ubuntu操作系统中的Nginx 1.26.1服务器上安装SSL证书的流程如下所示:
①获取文件 → ②创建目录 → ③修改配置文件 → ④验证配置是否正确 → ⑤重启Nginx → ⑥效果验证
步骤一:获取文件
安装证书前,需要获取证书文件和密码文件,请根据申请证书时选择的“证书请求文件”生成方式来选择操作步骤:
- 在申请证书时,“证书请求文件”选择“系统生成CSR”
- 在申请证书时,“证书请求文件”选择“自己生成CSR”
具体操作如下:
- 系统生成CSR
-
- 在本地解压已下载的证书文件。
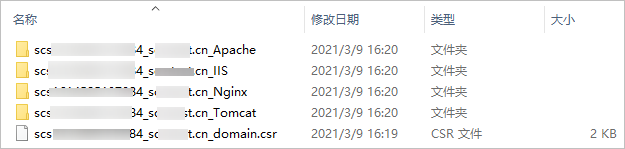
下载的文件包含了“Apache”、“IIS”、“Nginx”、“Tomcat”4个文件夹和1个“domain.csr”文件,如图 本地解压SSL证书所示。

- 从“证书ID_证书绑定的域名_Nginx”文件夹内获得证书文件“证书ID_证书绑定的域名_server.crt”和私钥文件“证书ID_证书绑定的域名_server.key”。
- 自己生成CSR
- 解压已下载的证书压缩包,获得“证书ID_证书绑定的域名_server.pem”文件。
- 将“证书ID_证书绑定的域名_server.pem”的后缀名修改为“crt”,即“server.crt”。
- 将“server.crt”和生成CSR时的私钥“server.key”放在任意文件夹内。
步骤二:创建目录
在Nginx的安装目录conf目录下创建“cert”目录,并且将“server.key”和“server.crt”复制到“cert”目录下。
步骤三:修改配置文件
须知:
修改配置文件前,请将配置文件进行备份,并建议先在测试环境中进行部署,配置无误后,再在现网环境进行配置,避免出现配置错误导致服务不能正常启动等问题,影响您的访问。
完成以上步骤后我们返回找到配置wordpress时的xxx.conf文件进行修改,输入如下:
|
1 |
vim /etc/nginx/sites-enable/xxx.conf #"xxx.conf"改成您所创建的文件名 |
找到ssl_certificate配置内容进行修改,下面是全部代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
server { listen 80; listen [::]:80; root /var/www/xxx; #“xxx”修改成您自己创建的文件名 server_name j-su.com; #“j-su.com”修改成您自己的域名 index index.php index.html index.htm; location / { try_files $uri $uri/ =404; } return 301 https://$server_name$request_uri; } server { listen 443 ssl; listen [::]:443 ssl; root /var/www/xxx; #“xxx”修改成您自己创建的文件名 server_name www.j-su.com; #“www.j-su.com”修改成您自己的域名 index index.php index.html index.htm; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_ciphers HIGH:!aNULL:!MD5; ssl_certificate /xxx/xxx/cert/server.crt; #修改您的证书目录路径 ssl_certificate_key /xxx/xxx/cert/server.key; #修改您的证书目录路径 add_header Referrer-Policy "no-referrer" always; add_header X-Content-Type-Options "nosniff" always; add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" always; location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location ~ /\. { deny all; } location ~* /(?:uploads|files)/.*\.php$ { deny all; } location / { try_files $uri $uri/ /index.php?$args; } location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ { expires max; log_not_found off; } location /xxx { try_files $uri $uri/ /xxx/index.php?$args; #“xxx”修改成您存放Wordpress文件名 } location ~ \.php$ { include fastcgi.conf; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; } rewrite /wp-admin$ $scheme://$host$uri/ permanent; } |
参数说明
| 参数 | 参数说明 |
|---|---|
| listen | SSL访问端口号,设置为“443”。 配置HTTPS的默认访问端口为443。如果未配置HTTPS的默认访问端口,可能会导致Nginx无法启动。 |
| server_name | 证书绑定的域名。示例:www.domain.com |
| ssl_certificate | 证书文件“server.crt”。 设置为“server.crt”文件的路径,且路径中不能包含中文字符,例如“cert/server.crt”。 |
| ssl_certificate_key | 私钥文件“server.key”。 设置为“server.key”的路径,且路径中不能包含中文字符,例如“cert/server.key”。 |
修改完成后记得保存配置文件。
步骤四:验证配置是否正确
执行以下命令:
|
1 |
nginx -t |
当回显信息如下所示时,则表示配置正确:
|
1 2 |
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful |
重启服务器:
|
1 |
systemctl restart nginx |
效果验证
部署成功后,可在浏览器的地址栏中输入“https://域名”,按“Enter”,如果浏览器地址栏显示安全锁标识能正常打开网站,恭喜您,则说明证书安装成功。







发表评论